Как создать правильный прототип правильного сайта?
Хочу такой, но только с розовыми кнопочками. Вот здесь, на два пальца ниже бокового меню, но выше хлебных крошек… Именно прототипирование позволяет команде разработчиков понять желания клиента и воплотить их в макете сайте. Но что такое прототип?
Прототип – с чем его едят?
Под прототипированием в веб-разработке подразумевают создание макета (наброска) сайта, на котором отображается схема расположения (архитектура) основных элементов дизайна. К ним относятся: кнопки, меню, панели навигации, шапка, подвал и т.д. Компании, которые занимаются разработкой сайтов с нуля, обязательно включают этот этап в работу.
Прежде чем заказать прототип сайта, ознакомьтесь с его основными целями. Макет будущего ресурса позволяет:
- Оценить эффективность взаимодействия основных частей ресурса – то есть его UX (User Experience). Проще говоря, насколько его архитектура будет удобна для пользователей.
- Спланировать схему пагинации площадки – количество страниц и структуру их перелинковки.
- Более точно понять желания клиента и визуализировать их – то есть, сделать набросок портрета разрабатываемого интернет-ресурса.
- Выбрать оптимальный стек технологий – создание прототипа сайта ценно также тем, что позволяет веб-программистам подобрать правильное сочетание инструментов и технологий для реализации каждой функциональной части и площадки в целом (фреймворки, CMS, библиотеки и т.д.).
- Повышает уровень SEO-оптимизации – правильно выстроенная структура ресурса и пагинации положительно сказывается на его позициях в результатах поиска.
При этом ценность и результативность созданного макета во многом зависит от применяемого вида прототипирования…

Прототипы бывают разные
В зависимости от используемых средств разработки макета выделяют следующие виды прототипов сайта:
1. Бумажные – когда структура и схема расположения основных элементов веб-страницы рисуется от руки на листе бумаги.
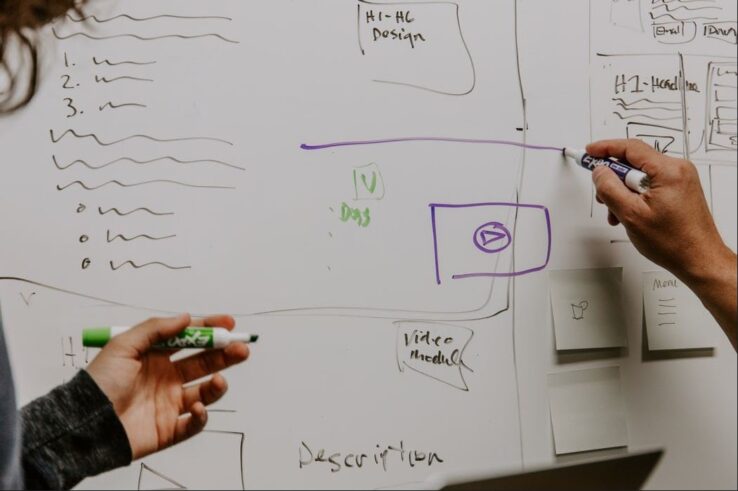
2. На доске – при этом макет сайта рисуется маркером (реже мелом) на доске.
3. С помощью специализированного ПО и онлайн-сервисов.
Краткий обзор программ и сервисов для создания прототипов
Рассмотрим наиболее популярные сервисы и программы, где можно сделать прототип сайта:
- Figma – онлайн-сервис прототипирования. Позволяет создавать подробные многостраничные макеты интернет-ресурсов. Предоставляет множество инструментов для редактирования размеров и стилей элементов веб-страниц.
- Principle – десктопное приложение для MacOS. Программа поддерживает импорт уже готовых элементов макета (в том числе из Figma) и позволяет настраивать их взаимодействие. А также отображать интерактивный прототип сайта в виде Gif-анимации или короткого видео.
- Balsamiq Wireframes – инструмент для создания макетов с низкой детализацией. Поэтому больше подходит для разработки архитектуры интернет-ресурса и построения схемы взаимодействия его составляющих. Программа реализована в двух форматах: в виде десктопного и облачного приложения.
- Moqups – онлайн-платформа для командной разработки прототипов любой сложности, начиная простыми макетами страниц и заканчиваю созданием подробных эскизов больших порталов. В функционал сервиса также входит обширная коллекция уже готовых шаблонов стандартных страниц и отдельных элементов.
Чем проектировать?
Из всех перечисленных видов прототипирования наиболее эффективным является последний. Использование специализированного ПО и сервисов позволяет более детально отрисовать макет сайта, спланировать его структуру, пагинацию. А также более наглядно показать клиенту, как правильно создать прототип сайта, отобразить детализированный дизайн и интерактивное взаимодействие его отдельных элементов.