Не зависимо от того, чем вы занимаетесь, делать это можно гораздо эффективнее, если есть сайт, представляющий вас во Всемирной паутине. Особенностью ведения бизнеса любого масштаба сегодня стало то, что люди ищут нужное им в Сети. Это касается буквально всех услуг и товаров.
Но мало просто иметь сайт, нужно еще и заставить его работать так, чтобы потенциал его раскрывался в полную силу. Как это сделать просто и не навязчиво? Есть способ! Нужно добавить формы, которые сделают сайт интерактивным, помогут пользователям взаимодействовать с вами, получать то, что они хотят.
Вообще, добавление форм на сайт не проблема – есть немало сервисов, где реализованы такие возможности. Это и полностью бесплатные конструкторы и платные, где разработчики обещают премиальные возможности. Если все это так, то тогда зачем QuickForm и в чем его преимущество? Я, как человек, которому «свойственно сомневаться», решил выяснить это. Ответ не так очевиден, но он есть.
Регистрация и первый взгляд
Если «театр начинается с вешалки», то любой сервис с прохождения регистрации. И QuickForm не является исключением. Предлагается ввести адрес почтового ящика, номер телефона, имя и пароль. Чтобы регистрация прошла успешно, нужно вводить только рабочую почту. Сайт требует подтверждения адреса переходом по присылаемой в письме ссылке.
После этого, можно зайти со своей парой логин / пароль и «осмотреться». Так я и сделал. Сайт выполнен в белом цвете. В левой его части находится меню, пункты которого поделены на две группы. Сверху можно найти все, что относится к работе в сервисе – «Мои заявки», «Мои сайты», «Мои группы».
Кроме того, есть и пункт «Помощь проекту», что еще раз доказывает, что его функционал полностью бесплатен. Пожертвовать тут можно любую сумму, но это совершенно не обязательно. Стоит ли жертвовать деньги QForm, узнаем тогда, когда появится первый опыт работы с этим сервисом.
Сразу после входа доступа к созданию форм доступа нет. Он появляется только тогда, когда пользователь добавит сайт, прописав его домен. Теперь вот уже можно приступать разрабатывать нужную форму!
Пробуем создать форму!
Меня всегда учили – начинай с малого! И я полагаю, что так и надо делать. Пробная форма будет самой простой, чтобы оценить возможности сервиса и его удобство. Это форма, без которой не обходится ни один сайт – форма подписки.
Для этого перехожу на вкладку «Мои сайты» и выбираю пока единственный свой сайт. Ниже слова «Формы» нажимаю «плюсик» и попадаю туда, куда давно уже хотел попасть – в редактор форм. Создание формы начинается с задания ее названия. Вписываю в свободное поле «Подписка на сайт» и сохраняю.

На выбор пользователя есть уже готовые поля, где клиент (или посетитель) сможет указать свои данные и дать согласие на обработку персональных данных. Кроме того, есть и поля, которые не обязательны, но их можно добавить. Это поля с указанием времени и даты заполнения формы, поля для добавления произвольного текста и списков. Есть поле, через которое пользователь может добавить файлы, что кажется мне интересной возможностью, которую не все аналогичные сервисы предоставляют.
Интересно, что поля можно добавлять не только нажимая на «плюсики» возле них, но и перетаскивая их в нужное место новой формы. Поля можно переставлять, организуя форму так, как это требуется. Это очень удобно и позволяет называть сервис настоящим «конструктором». Однако, вернемся к настройкам.
Тут масса возможностей. Например, можно настроить отправку уведомлений, если форма отправлена пользователем успешно, можно добавить ввод капчи при отправке, что поможет защитить сайт от спама. Так же можно настроить дизайн будущей формы, применив собственные идеи, или же выбрав оформление из четырех вариантов, предлагаемых сервисом.
Я выбрал симпатичный мне штатный вариант и перешел на вкладку «Уведомления». Раздел позволяет обеспечить максимально быструю реакцию на действия пользователя. Владелец сайта (или оператор) могут, как получать уведомления на электронную почту и на сотовый телефон в СМС. При этом можно добавить нескольких получателей, заранее прописав текст уведомления. Оно в общем случае будет отображать домен сайта, где произошла активность и номер заявки.

Вроде бы все. Пробегаю еще раз по вкладкам, ищу ошибки и перехожу к финальной части теста – к коду вставки на сайт. На этой страничке представлен код формы и подробное описание, куда его вставить. Кроме того, нужно помнить, что для того, чтобы форма начала отображаться на сайте, требуется добавить в <head> сайта скрипт, который так же приведен на странице.
Что получилось в итоге?
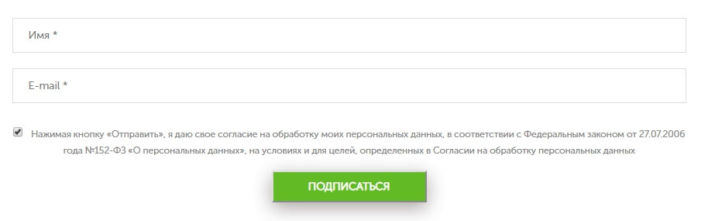
Выполнив описанные выше манипуляции со скрипом и кодом вставки, захожу на свой сайт. Вижу появление нового элемента – моей новой формы подписки. Выглядит вполне симпатично и, что самое главное – работает. Зашел с другого браузера, как «посетитель», вбил почту, ввел капчу и мой сайт обрел еще одного подписчика. Я же получил уведомление на электронный почтовый ящик.
 Осталось только подытожить. Имея лишь начальные знания работы с сайтами, я смог за несколько минут добавить на сайт форму подписки самостоятельно, не прибегая ни к чьей помощи. При этом это было не только быстро, но и полностью бесплатно.
Осталось только подытожить. Имея лишь начальные знания работы с сайтами, я смог за несколько минут добавить на сайт форму подписки самостоятельно, не прибегая ни к чьей помощи. При этом это было не только быстро, но и полностью бесплатно.
Форма оказалась приятной на вид, удобной и функциональной, а проблем с ее работой не выявлено. Могу сказать, что я доволен сервисом, который мне видится полезным для широкого круга пользователей, а не только для профи. Возвращаясь к ранее заданному себе же вопросу о том, стоит ли благодарить сервис, уверен, что сервис вполне достоин искренней благодарности.
Стоит отметить, формы, сгенерированные в QuickForm, по заверениям разработчиков, работают на любых CMS и полностью находятся в поле закона. Какого-либо платного функционала нет, но он «находится в разработке», что может означать лишь большее удобство и лучшие возможности, хотя и бесплатного функционала вполне достаточно, чтобы создавать оригинальные формы для сайтов.



