UI/UX дизайн для пользователей с дислексией
MLSDev занимается разработкой дизайна мобильных и веб-приложений как для стартапов, так и для больших компаний. Мы хотим рассказать вам об одном особенном проекте, который мы разработали.
Ранее в этом году мы получили запрос на разработку ERM-платформы для пользователей с дислексией. Данная тема недостаточно изучена, и поэтому в этой статье мы предлагаем вам рассмотреть особенности UI/UX дизайна для дислексиков.

Что такое дислексия?
Дислексия — расстройство, при котором человек испытывает сложности с чтением, письмом, восприятием текстов на слух, а также с концентрацией внимания при выполнении вышеуказанных задач. Дислексия никак не связана с состоянием слухового и зрительного аппарата человека и не имеет на них влияния.
Предыстория
Создавая интерфейс приложения, разработчики должны обращать внимание не только на удобность работы обычного пользователя на разных устройствах, но и на доступность и комфортность использования приложения людьми с особыми потребностями. С дислексией сталкиваются, по разным источникам, от 10% до 17% населения планеты. Исходя из этого, разработка UI/UX дизайна, адаптированного для дислексиков, является актуальной.
Начало работы
Задание, поставленное заказчиком, включало в себя два основных пункта:
- создать максимально успешный продукт;
- максимально адаптировать его для дислексиков.
Рабочий процесс
Проанализировав доступную информацию о дислексии, а также конкурирующие продукты, мы приступили к работе.
Выбирая шрифты, мы провели внутреннее тестирование читабельности и легкости восприятия разных типов шрифтов, и остановились на Delicious, специально созданном для дислексиков.
При создании дизайна для дислексиков мы определили следующие правила и придерживались их:
- Использовать короткие и простые слова;
- Избегать курсива, мелких шрифтов и больших блоков текста;
- Использовать нумерованные и маркированные списки;
- Максимально заменять слова на картинки;
- Избегать визуального шума;
- Использовать короткие предложения и фразы.
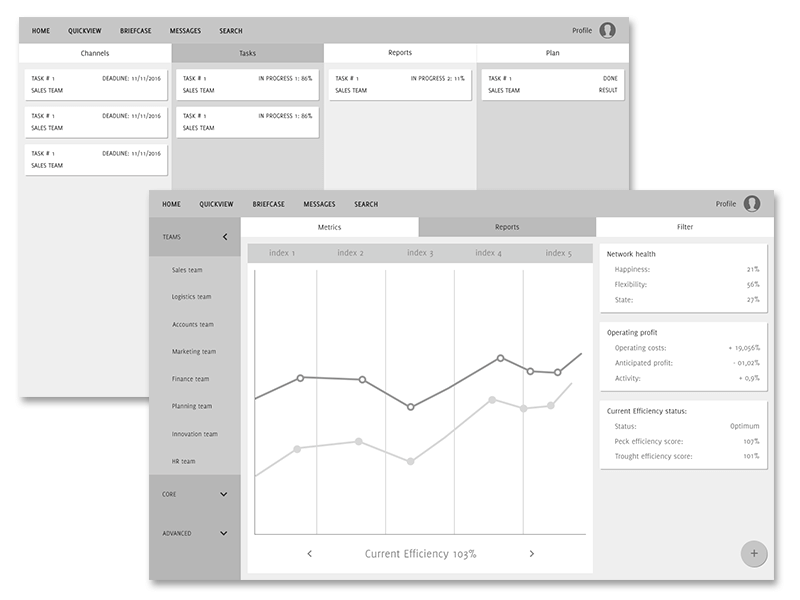
Этап UX
Получив все спецификации по проекту, мы начали работу над вайрфреймами. Тестирование мы провели внутри нашей команды, поскольку у нас не было возможности обратиться к людям с дислексией. После анализа результатов и внесения некоторых изменений мы продолжили работу над ERM-платформой.

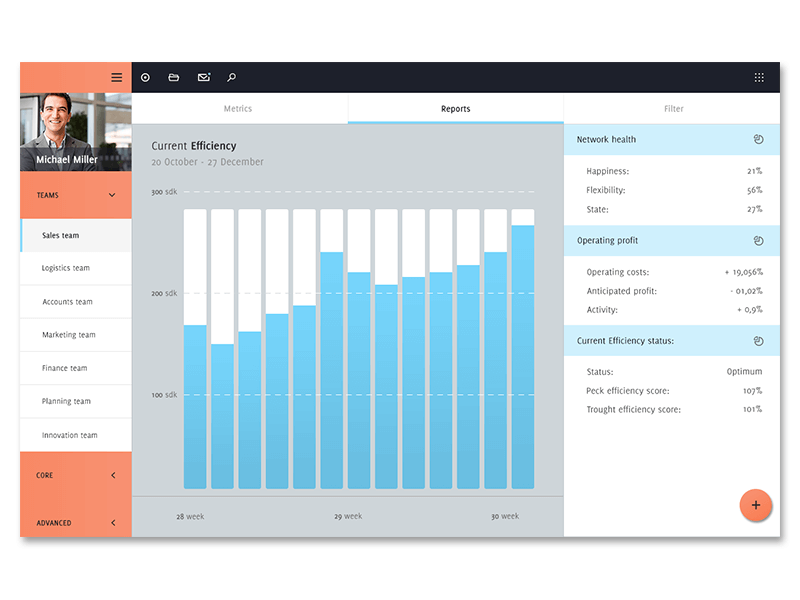
Этап UI
Мы пользовались вышеперечисленными правилами создания дизайна для дислексиков, максимально заменяя текст на иконки. Чтобы избежать сильного контраста текста на светлом фоне, мы применили шрифт Delicious большого размера.

Послесловие
Не смотря на многие трудности разработки UX/UI дизайна для дислексиков, мы можем сказать, что гордимся результатами своей работы. Нам удалось создать удобный, полезный и легкий в использовании бизнес-инструмент.
Наша команда получила богатый опыт, который мы надеемся применить в будущем. Зная, каким должен быть дизайн для дислексиков, и как его разрабатывать, мы ждем новых возможностей применить свои умения.


